When filling in web forms it’s common practice to use the tab key on the keyboard to navigate from one field to the next, rather than clicking from field to field with a pointer device like a mouse.
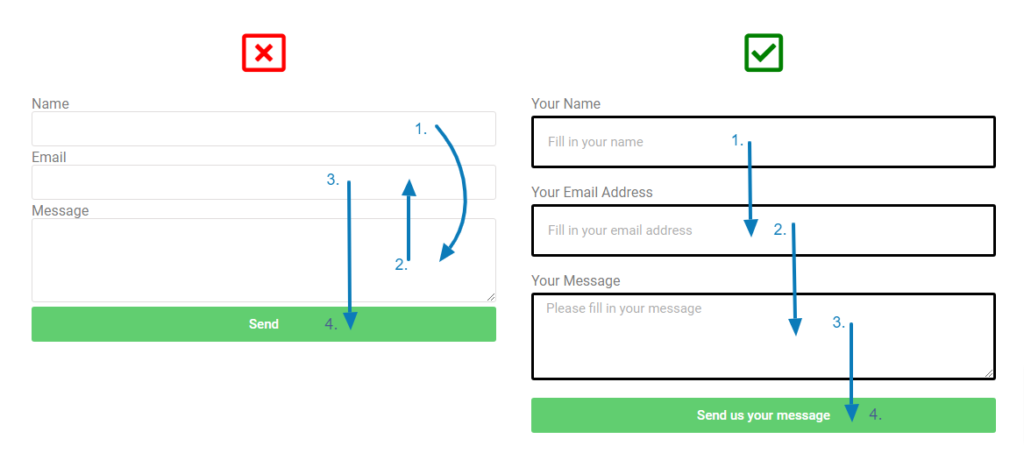
But this method of navigating a web form is only useful if the cursor moves from field to field in a logical order.

Also known as the tab order, this isn’t always set up properly – this can especially happen if a new field is introduced into an existing form and placed in between two fields that previously followed an order and the order has not been reset to accommodate the new field.
A form that has a non-logical tab order is less user friendly. While it can be annoying for users who can use their pointing device, like a mouse, to click into a field, it becomes frustrating for those site visitors who use only their keyboard to navigate your site e.g. people who suffer from fine-motor conditions may not be able to use pointing devices and may opt to only use their keyboards to navigate through your website.
To ensure your web forms are accessible to everyone, ask your website manager to check that the fields in your web forms follow a logical order. Doing a quick test with your keyboard’s tab key will quickly tell you if your web forms are accessible.





