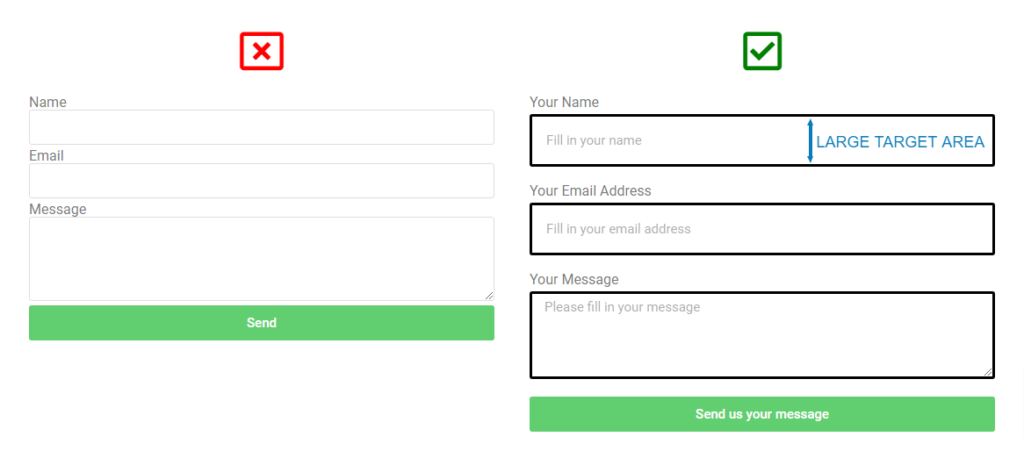
Why should your web forms have large fields?

Aside from helping make your form look professional, by making it feel comfortable to use, large fields make for large targets for fingers for users on touch screens e.g. smartphones and tablets, allowing them to click into the fields easily. This immediately improves the usability of your form, which will lead to more users filling them in and converting to leads or whatever the purpose of your form is.
The second advantage of using large fields is that users with visual disabilities can more easily see the field(s) on the screen, again helping with usability and making your form more accessible.
So don’t leave your form fields as narrow, tight fields – get your web designer to add some padding or minimum height settings and your users will thank you for it!




