Is your web form placeholder text helping or frustrating?
One of the most useful features of a form is the field placeholder. When used properly of course.
A field placeholder can be added to any text-type field including the single text field, email field and text areas.

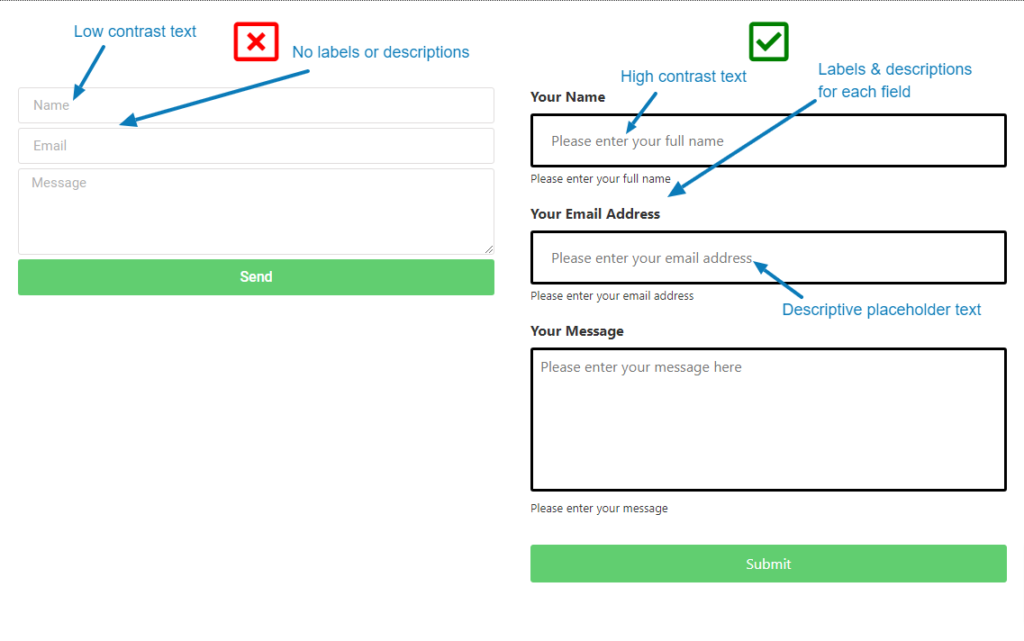
It’s common that the colour of placeholder text is light, with a very low contrast ratio to the background colour of the field – you’ll often see grey text in a white text field. While the lighter colour indicates to the user that the text is placeholder text, not to be confused with entered text which is usually darker, having a low contrast ratio makes the text difficult to read for any users suffering from vision impairments. Using darker text for the placeholders will make it easier to read, and by using descriptive text will make it less likely to be confused for entered text. It’s possible to change the colour of the placeholder text using CSS.
In tip number 6 I discussed the necessary requirement of labels and descriptions for a form field – these become especially important as placeholder text, sometimes the only indication to the user of the expected input for a field, tends to disappear when a field is in focus. I can’t recall how many times I’ve been filling a field in on a form with no labels or descriptions and I have to delete all my input in the field just so I can read the placeholder text to confirm what the expected input is. Not the best user experience.
Making a form as user friendly as possible makes for a better customer experience for all your website users; the less friction there is the more likely a form gets filled in and the more leads you collect.
So, in order to make your placeholders helpful:
- Change the colour of the placeholder text so it contrasts well with the background colour of the field
- Use descriptive language to help the user fill in the field properly
- Don’t rely solely on the placeholder to inform the user of the expected input – use labels and descriptions for each of the fields so the user has a reference when the placeholder text disappears.
Would you like your website forms to convert better by taking into consideration your customer’s needs and expectations? We’d love to help – get in touch or book a discovery meeting today.





