Carrying on with helping you ensure your website form is accessible and usable by all your website visitors, I touch on form field auto-fill in this tip.
This has to be one of the easiest accessibility fixes that can be made on your web forms and it can make your web form so much easier to use.
Auto-fill is a convenient feature for all users of your website; not having to fill in regular form details like name, email address, phone number means a user can quickly complete the form making for a better user experience for them, and a lead with the correct data for you.

First, check if your web forms even need this fix, as many form plugins already implement this right out of the box.
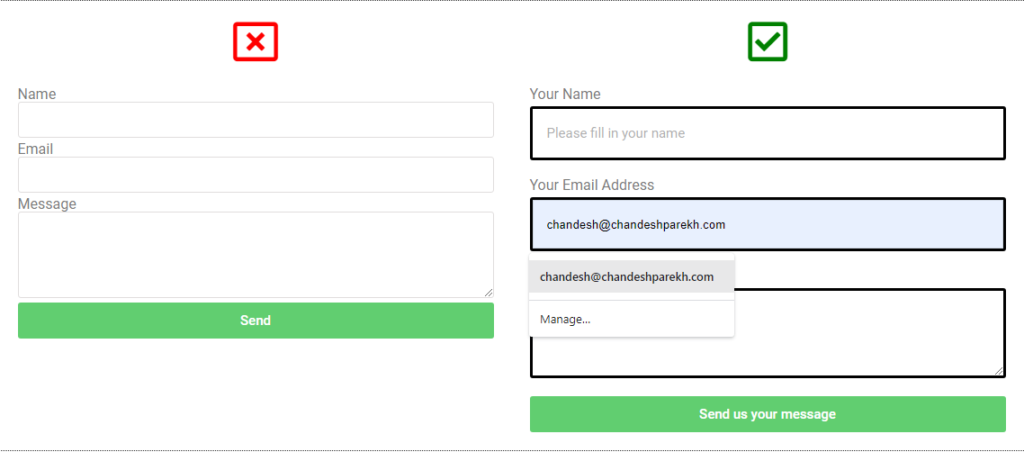
To test your forms for auto-fill, click into (or bring focus into) each of your fields and see if a pop-up appears that displays values e.g. for your ‘name’ field you should see your name appear in the pop-up; likewise for an ’email’ field your email address, or addresses if you use more than one, will appear in the pop-up.
If any fields fail your test they might be custom fields that your web browser, and that of your users, may not recognise and therefore cannot provide the suggestions pop-up.
If regular fields like ‘name’, ’email’ or any address fields fail then you should get your web designer to take a look.
As always, at NEROdigital we can help you fix such issues if your web designer is unable to fix the issue. Get in touch or book a discovery meeting today.





